レンダリングエンジンが見直され、データサイズの大きなモデルの扱いが容易になりました。データが重くなってくると、再描画に待たされる事が多くなってきますが、今回の改善では、再描画が終わるのを待たずに次の操作をできるようになり、かなり快適になりました。この点だけをとっても、7.1の導入はとても効果があると思えるほどです。(使ってみたファーストインプレッションは、SketchUp Effect にも記述しています。)
以下は、SketchUp Helpの "Make SketchUp render faster" の内容をもとに、スクリーンショット付きで重たいモデルを扱うときの設定を記述したものです。
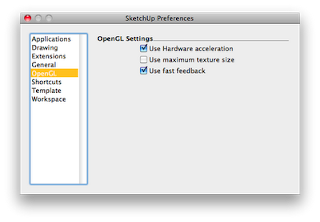
<1> OPEN GL
[SketchUp] > [Preference] > [OpenGL] 設定
"Use Maximum Texture Size" のチェックを OFF (他は ON )↓

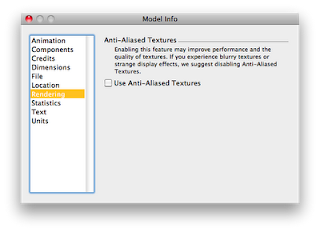
<2> TEXTURE
[Window] > [Model Info] > [Rendering] 設定
"Use Anti-Aliased Textures" のチェッックを OFF ↓

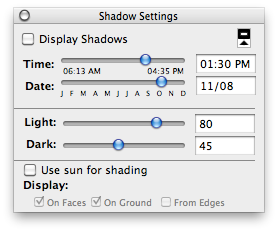
<3> SHADOW
[Window] > [Shadows] で表示されるダイアログボックス
[Display Shadow]のチェックを OFF ↓

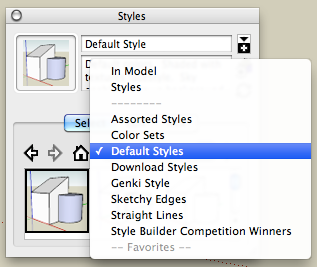
<4> STYLE
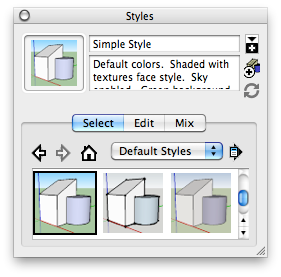
[Window] > [Style] で表示されるStyle Browserで、[Select/Edit/Mix]とあるうち、[Select]ボタンを押し、ボタンの下のプルダウンメニューから[Default Style]を選択↓

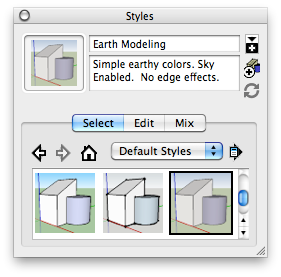
表示されるスタイルの中から、[Simple Style] または [Earth Modeling Style] を選択↓


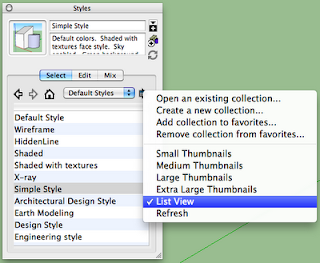
適当にスタイルを選択してみると、最上部にそのスタイル名が表示されます。ここで、プルダウンメニューの右にあるアイコンをクリックすると、リスト表示も可能です↓

Style の設定については、これらのデフォルト設定以外でも、[Select/Edit/Mix]とあるうち、[Edit]ボタンを押して、オリジナルの設定を作ることも可能です。
[Edit] ボタンを押した直前に選択していたStyleを編集することになるので、近い設定からはじめて、独自の名前を設定するのがよいでしょう。(最上段のテキストボックスにスタイル名を入力、編集を始めると、左上のスタイルのアイコンに丸い矢印が表示されます。編集内容が確定した場合、このアイコンをクリックする事で新しいスタイルとして更新されます。)
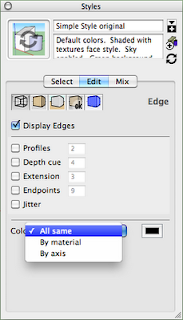
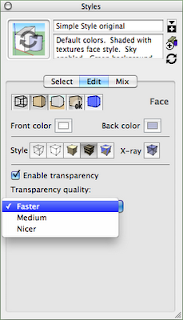
[Edit] ボタンを押したときに表示される5つのアイコンのうち、
1番左の [Edge] と2番目の [Face] の設定を確認します。
[Edge] の設定では、スケッチ風の表現をするために用意されている設定(Profiles, Depth cue, Extension, Endpoints, Jitter) をすべて外し、最下段の[Color] のプルダウンメニューは [All same]を選択します。↓

同様に、[Face] の設定では、最下段の [Transparency quality:] のプルダウンメニューで [Faster] を選びます。↓

----------
補足:このblogを記述する時点で、SketchUp7.1 を MaxOSX 日本語環境で使用する場合、肝心の Style Browser がうまく機能しないという不具合があります。とりいそぎ確認したい場合は、OSX の[システム環境設定] の[言語とテキスト] で English を優先順位の一番上にして、再起動してからお試しください。(英語環境では正常に機能します。)
日本語環境で、Style Browser を正常に機能させるためのパッチ情報は、コチラを参照してください。
No comments:
Post a Comment